Visual Studio CodeでPHP開発環境構築
投稿日:
■環境
Visual Studio Code 1.19.0
Linux Mint 18.3 cinnamon 64bit
macOS High Sierra 10.13.1
(LinuxでもMacでも基本的に同じ操作でいけるはずです)
■Visual Studio Codeの取得
Visual Studio Code(以下、VSCode)本体をダウンロードします。
https://code.visualstudio.com/
【Macの場合】
ダウンロードしてきたzipを回答するとアプリケーションファイル(.app)が出てくるので、アプリケーションディレクトリへ移動しておきます。
【Linux Mintの場合】
ダウンロードしてきたdebファイルを実行し、画面上の指示に従って進めるだけです。
■フォント変更
VSCodeで使うフォントをプログラミング向けのフォント『Ricty Diminished』に変更します。
まずフォントそのものをPCにインストールします。
手順はコチラを参照してください。
PCにフォントがインストールできたら、VSCode側の設定をします。
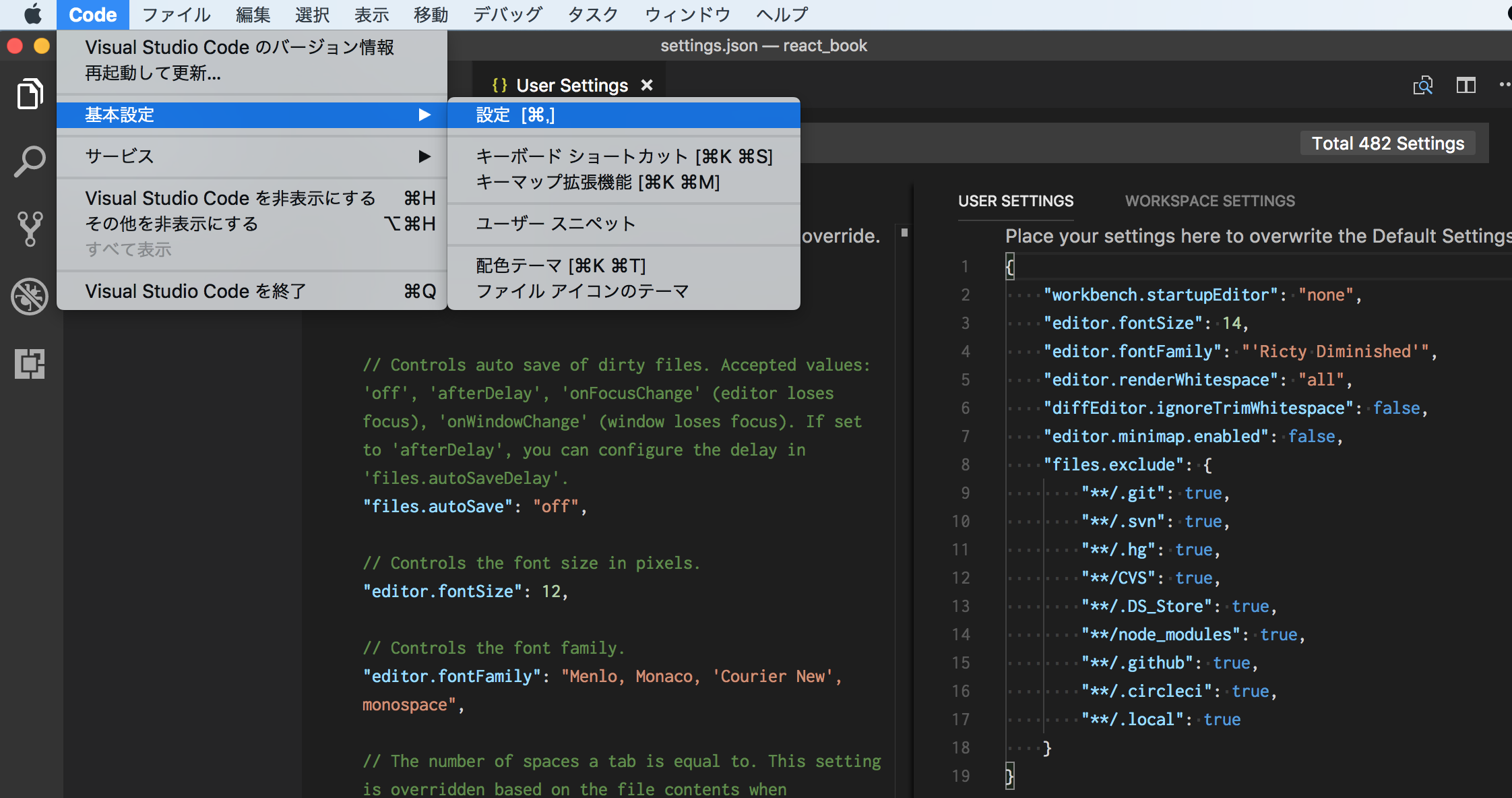
まず、メニューの「Code > 基本設定 > 設定」を開きます。

次に設定ファイルに以下の行を追加します。
"editor.fontFamily": "'Ricty Diminished'",
これでフォントがRicty Diminishedになりました。
■拡張機能インストール
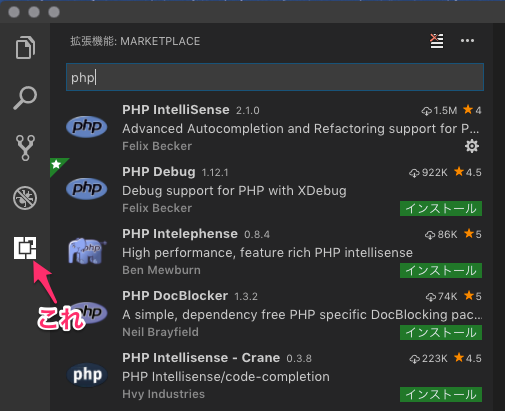
VSCodeを起動したら上部メニューより表示 > 拡張機能を選択します。
もしくは左側にあるアイコンの中の一番下にある四角いアイコンを選択します。

検索窓が表示されるので、キーワード検索をしてインストールすることが可能です。
以下、私がインストールしてみたものです。
Project Manager
プロジェクト管理をするための拡張機能です。
現在開いているワークスペースをプロジェクトとして保存しておくことで
プロジェクトの切り替えが簡単になります。
NetBeansやEclipseのように複数プロジェクトを同時に開いておくことはできないようです。
■使い方
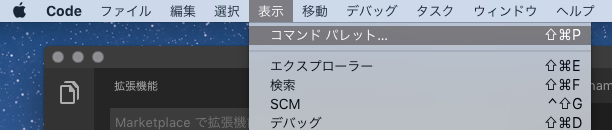
上部メニューの表示 > コマンドパレットを開き、検索バーにProject Managerと入力するとProject Manager用のコマンドが表示されます。

(コマンドパレットはCommand + Shft+Pでも開けます)
主に使うコマンドについては以下の通り。
| コマンド | 内容 |
|---|---|
| Save Project | 現在のワークスペースをプロジェクトとして保存 |
| Edit Project | 保存済みプロジェクトの編集 |
| List Project to Open | 保存済みプロジェクト一覧を表示し、選択したプロジェクトを開く |
ftp-simple
ファイルやディレクトリをサーバへアップロードしたりダウンロードするための拡張機能。
FTPだけでなく、SFTPも使えます。
■使い方
コマンドパレットに「ftp-simple」と入れれば候補がでます。
コマンドパレットについては上記「Project Manager」と同様なので割愛。
主に使うコマンドについては以下の通り。
| コマンド | 内容 |
| Config | サーバ連携の設定 |
| Save | サーバへのファイル・ディレクトリアップロード |
| Download | サーバからのファイル・ディレクトリダウンロード |
| Diff | ローカルとサーバーの差分を表示する |
| Delete | サーバー上のファイル・ディレクトリを削除する |
PHP IntelliSense
PHPのハイライトや補完機能を追加する拡張機能。
インストールするだけで良いです。
Path Intellisense
ディレクトリパスを入力する際に自動で補完してくれる拡張機能。
これもインストールするだけで良いです。
Bracket Pair Colorizer
相対する括弧が同じ色となるので、どこからどこまでが括弧で囲われているか分かりやすくなります。
若干エディタがカラフルになり過ぎるので、人によっては嫌いかも。
これもインストールするだけで良いです。
■設定周り
ファイル拡張子毎の言語設定
ファイルの拡張子を通常ではないものにしている場合、ハイライトや補完機能が使えない場合があります。
その場合は対象のファイルを開いた状態で右下の「プレーンテキスト」をクリックします。

※既に他の言語が紐づいている場合は、その言語が表示されていると思います。
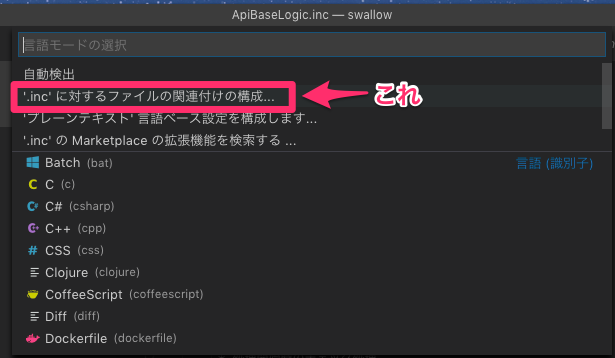
すると言語の設定画面が開きます。
同じ拡張子のファイル全てに反映させたい場合は検索バーの下にある「’.xxx’に対するファイルの関連付けの構成」をクリックします。

ここで言語を設定すれば、今後は選択した言語のハイライトなどが反映されるようになります。
