akamaiのレスポンスヘッダーをChromeで確認する
投稿日:
背景
今お手伝いをしている会社さんではakamaiを使ってページをキャッシュさせてます
akamaiについてはコチラ
https://www.akamai.com/jp/ja/
WEBページの開発をしていると、今自分が表示しているページが
akamaiのキャッシュなのかどうなのか知りたい時があります
Google Chromeの開発者ツールを使えば一般的なレスポンスヘッダーは見れますが
akamaiのレスポンスヘッダーは特殊なので見えません
curlコマンドにオプションをつけて叩く方法もありますが
ログイン必須の画面をチェックするにはCookieの設定もしたりしなければいけません
https://qiita.com/rasaka/items/fc96cd3b8f73a02477cb
解決策
そんなとき、Chromeの拡張機能『CDN Headers & Cookies』を使えば
簡単にakamaiのレスポンスヘッダーを見る事ができます
https://chrome.google.com/webstore/detail/cdn-headers-cookies/obldlamadkihjlkdjblncejeblbogmnb
使い方は簡単です。
①ストアからChromeに追加する

②チェックしたい対象ページを開く
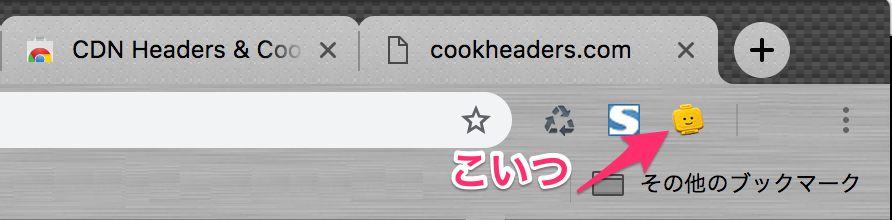
③Chromeツールバーにいる黄色いやつをクリックする

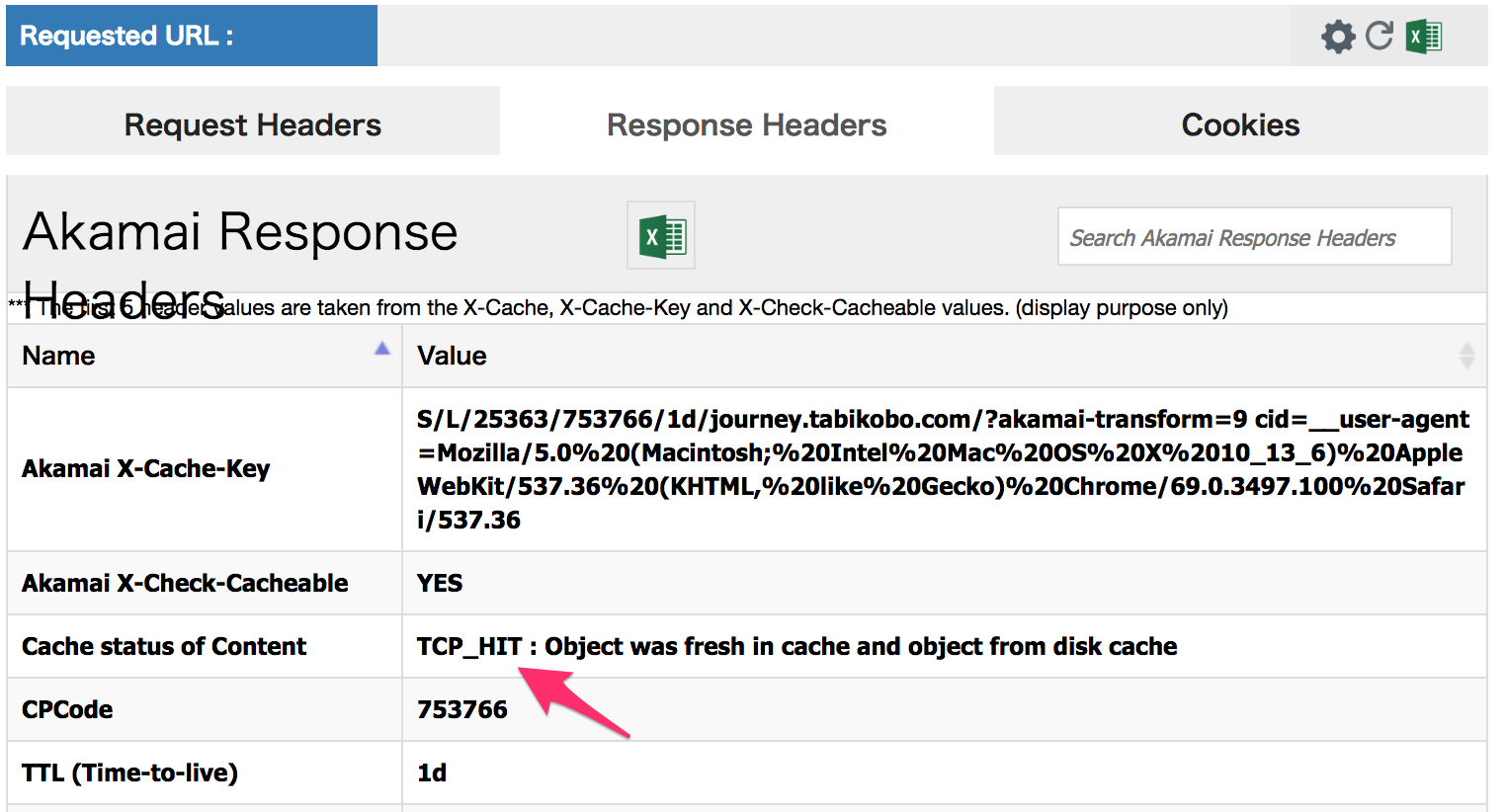
④Response Headersタグを開きステータスを確認する

ステータスの意味などはakamaiのコミュニティにて説明してくれていました
https://community.akamai.com/customers/s/article/Akamairxdxn3?language=en_US
