GitHubの草を炭治郎柄にする
投稿日:
私は鬼滅の刃自体は見たことが無いのですが、それでも主人公の炭治郎の着物はよく目にします。
あの柄を見ると、ちょっとGitHubの草っぽいなと思ってました。
というわけで、GitHubの草を炭治郎の着物柄にしてみます。
Bookmarkletの説明や作り方についてはこちらを参照。
Bookmarklet(ブックマークレット)の作り方
Bookmarklet作成
まず、GitHubの草部分の色を変えるスクリプトを書いてみます。
// GitHubの草部分の要素を取得
var kusaElmList = document.getElementsByClassName('day')
for (var i=0; i<kusaElmList.length; i++){
var kusa = kusaElmList[i]
if (i % 2 == 0){
// 偶数マスは緑
kusa.setAttribute('fill','#2A7')
}else{
// 奇数マスは黒
kusa.setAttribute('fill','#000')
}
}
これをBookmarkletにします。
javascript:for(var t=document.getElementsByClassName("day"),e=0;e<t.length;e++){var l=t[e];e%2==0?l.setAttribute("fill","#2A7"):l.setAttribute("fill","#000")}
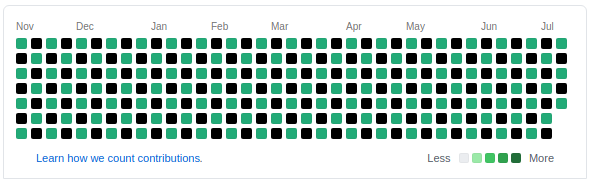
実行結果はこちら。

色はそれっぽくなりましたが、まだ隙間が気になります。
なので、隙間も埋めるよう修正します。
// GitHubの草部分の要素を取得
var kusaElmList = document.getElementsByClassName('day');
for (var i=0; i<kusaElmList.length; i++){
var kusa = kusaElmList[i];
// 草の大きさと形を整える
kusa.setAttribute('width','15');
kusa.setAttribute('height','15');
kusa.style.rx=0;
kusa.style.ry=0;
if (i % 2 == 0){
// 偶数マスは緑
kusa.setAttribute('fill','#2A7')
}else{
// 奇数マスは黒
kusa.setAttribute('fill','#000')
}
}
これをBookmarkletにします。
javascript:for(var t=document.getElementsByClassName("day"),e=0;e<t.length;e++){var l=t[e];l.setAttribute("width","15"),l.setAttribute("height","15"),l.style.rx=0,e%2==(l.style.ry=0)?l.setAttribute("fill","#2A7"):l.setAttribute("fill","#000")}
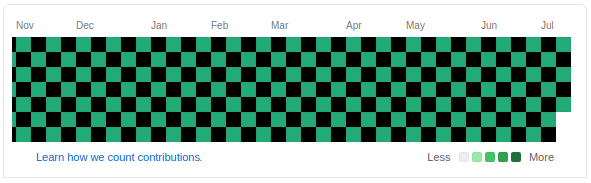
実行結果はこちら。

いい感じになりました。
