Bookmarklet(ブックマークレット)の作り方
投稿日:
Bookmarklet(ブックマークレット)とは
詳細はこちら
ウィキペディア
簡単に言えばブラウザのブックマークにURL代わりにjavascriptを入力して保存しておいて。
そのjavascriptを実行したい時に該当のブックマークをクリックするというものです。
たとえばブックマークにjavascript:alert('hoge');と登録しておけば、
そのブックマークをクリックしたら<a href="javascript:alert('hoge');">hoge</a>をクリックした時と同じ事が起きます。
作り方は色々ありますが、uglify-jsを使って作成する方法を紹介します。
javascriptの作成
まず、適当にjsファイルを作って適当に実行したいjavascriptのコードを書きます。
今回は例としてページ内のdivタグの数を数えるスクリプトを作ります。
以下のコードをsample.jsというファイルに記載しておきます。
var divElms = document.getElementsByTagName('div');
alert('divの数は' + divElms.length + 'です!');
uglify-jsによるjavascriptの圧縮
uglify-jsを使って作成したsample.jsを圧縮します。
まず、uglify-jsコマンドを使えるようにインストールします。
npmをインストールしていない人は先にインストールしておいてください。
$ npm install -g uglify-js # 環境に応じて必要であればsudoを付けてください
次にjavascriptの圧縮をします。
以下のコマンドでjavascriptの圧縮ができます。
※各オプションについては公式ページ参照
$ uglifyjs -c -m --toplevel -- sample.js
実行結果として以下のように圧縮されたスクリプトが出力されます。
var e=document.getElementsByTagName("div");alert("divの数は"+e.length+"です!");
この圧縮スクリプトの頭にjavascript:を付けたものがBookmarkletになります。
ブラウザへのBookmarklet登録
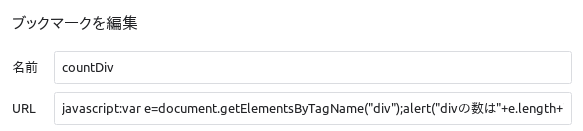
ブラウザのブックマークに新規ページを追加し、URL欄にjavascript:{生成した圧縮スクリプト}を登録します。
Chromeであれば以下のようになります。
(名前は自分で分かるものであれば何でもいいです)

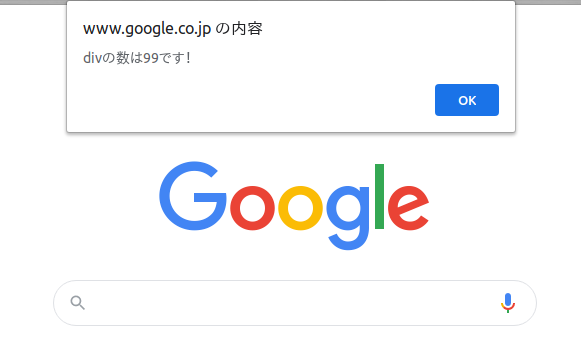
これで任意のページを開いている時に、登録したブックマークをクリックすると処理が走ります。
Googleで実行するとこのようになります。

これでBookmarkletの作成は完了です。
