AWS Code DeployでEC2にデプロイする
投稿日:
運用していたEC2へのソースコードを反映するのにCodeDeployを導入してみたので、その作業メモです。
とてもシンプルな状態で試したので、環境は以下の通りです。
- EC2インスタンスは1台のみ
- ELBの利用なし
- ソースコードはGitHubより取得する
- デプロイはソースコードをサーバー上に置くのみ
- デプロイの実行はAWSのコンソールから手動で実行する。
※CircleCI連携についてはコチラ
IAM準備
EC2用とCodeDeploy用のロールを準備します。
まずEC2用のロールを作成します。
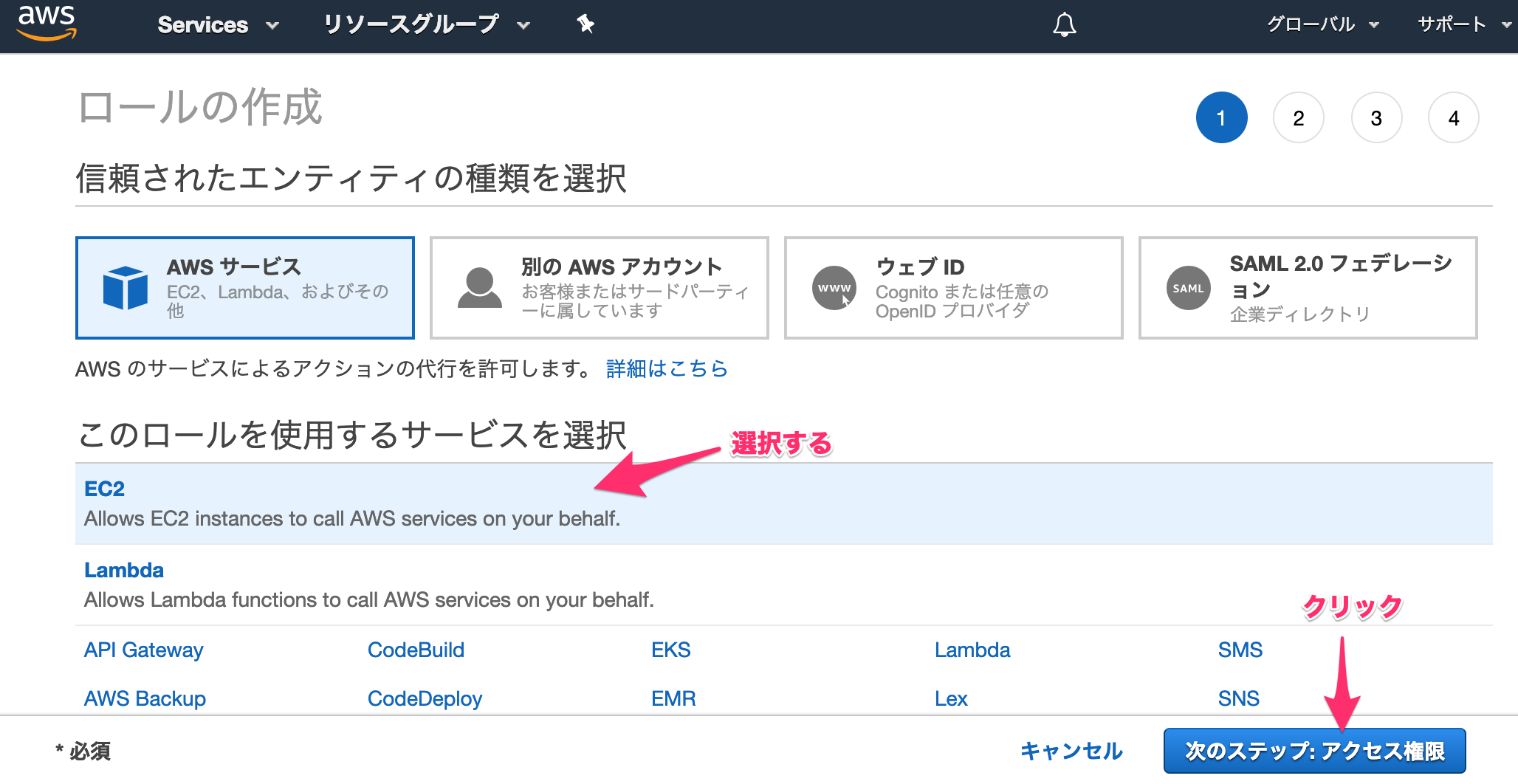
IAMロール作成画面にてAWSサービス > EC2を選び、次のステップへ進みます。

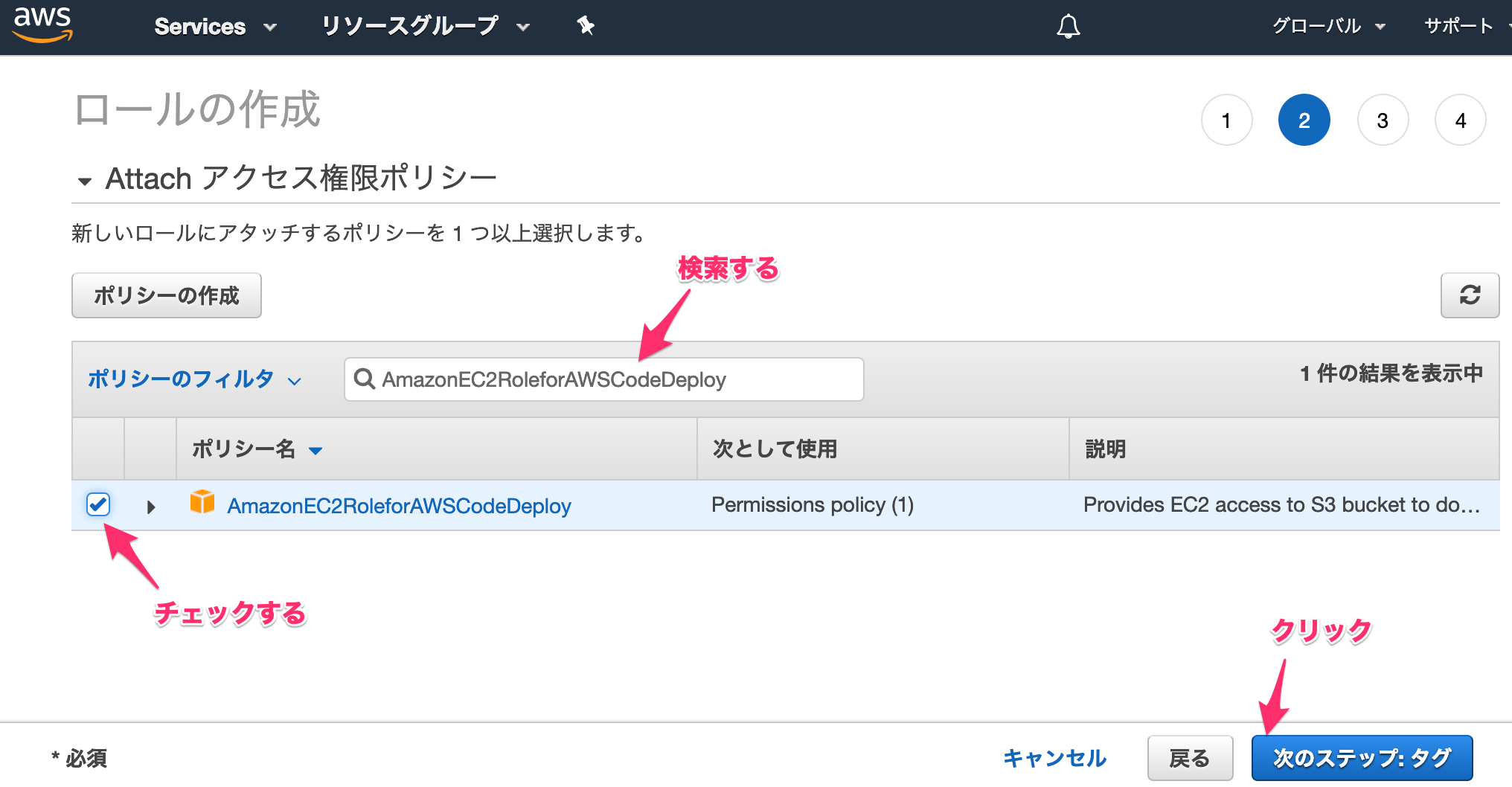
ポリシーはAmazonEC2RoleforAWSCodeDeployを指定して、次のステップへ進みます。

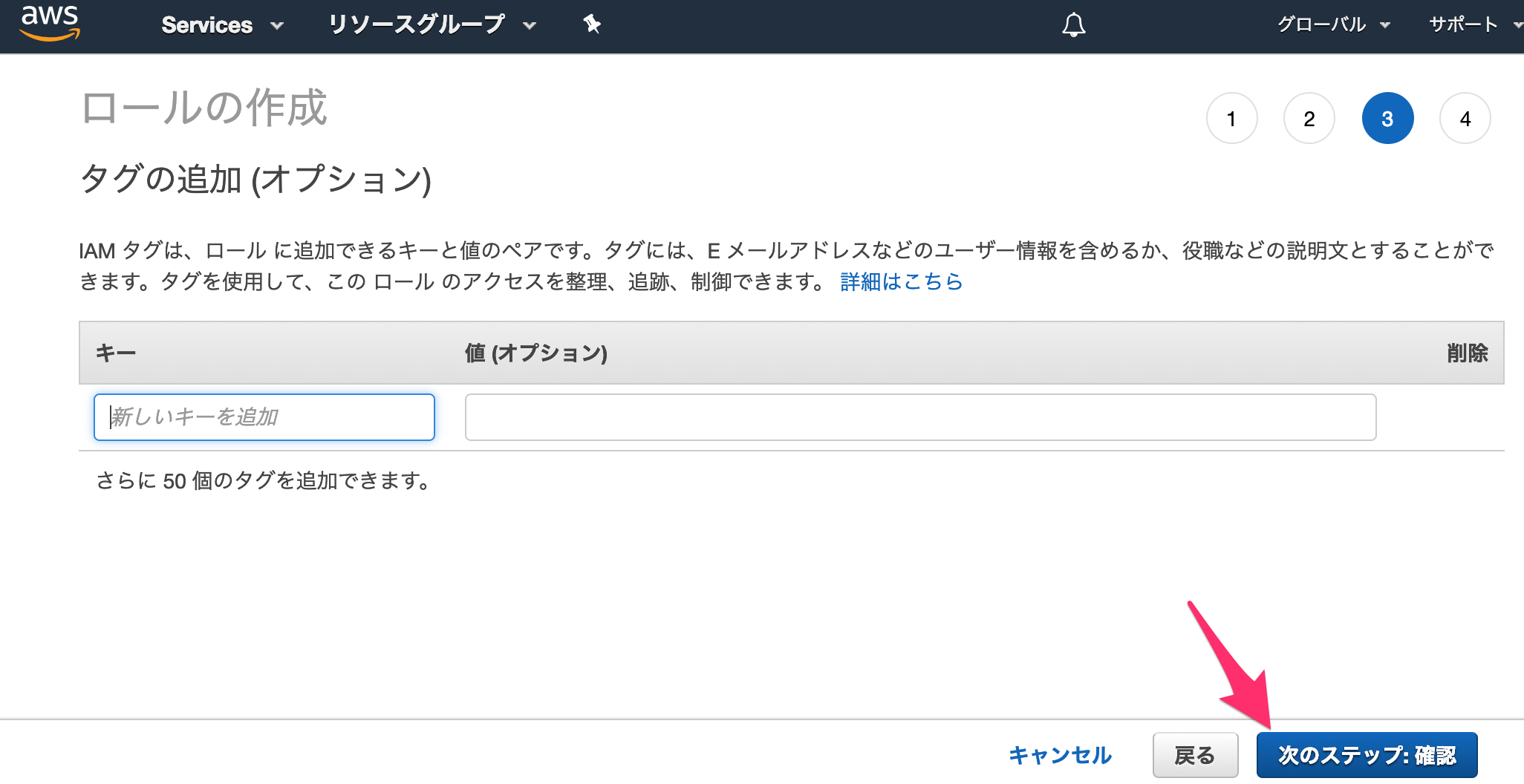
タグは未指定でも良いので、必要なければ次のステップに進みます。

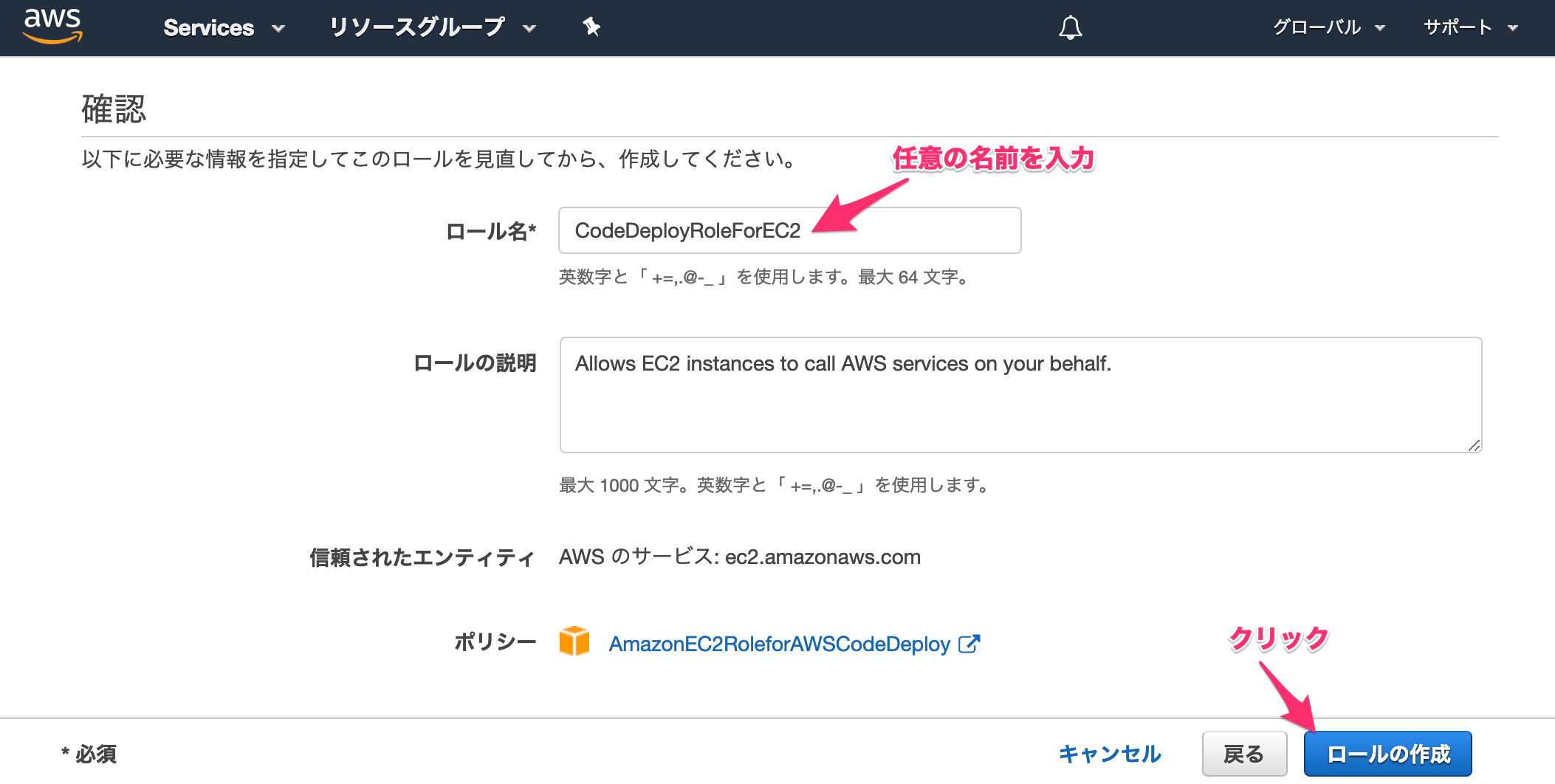
適当なロール名を決めて設定し、『ロールの作成』をクリックします。

次にCodeDeploy用のロールを作成します。
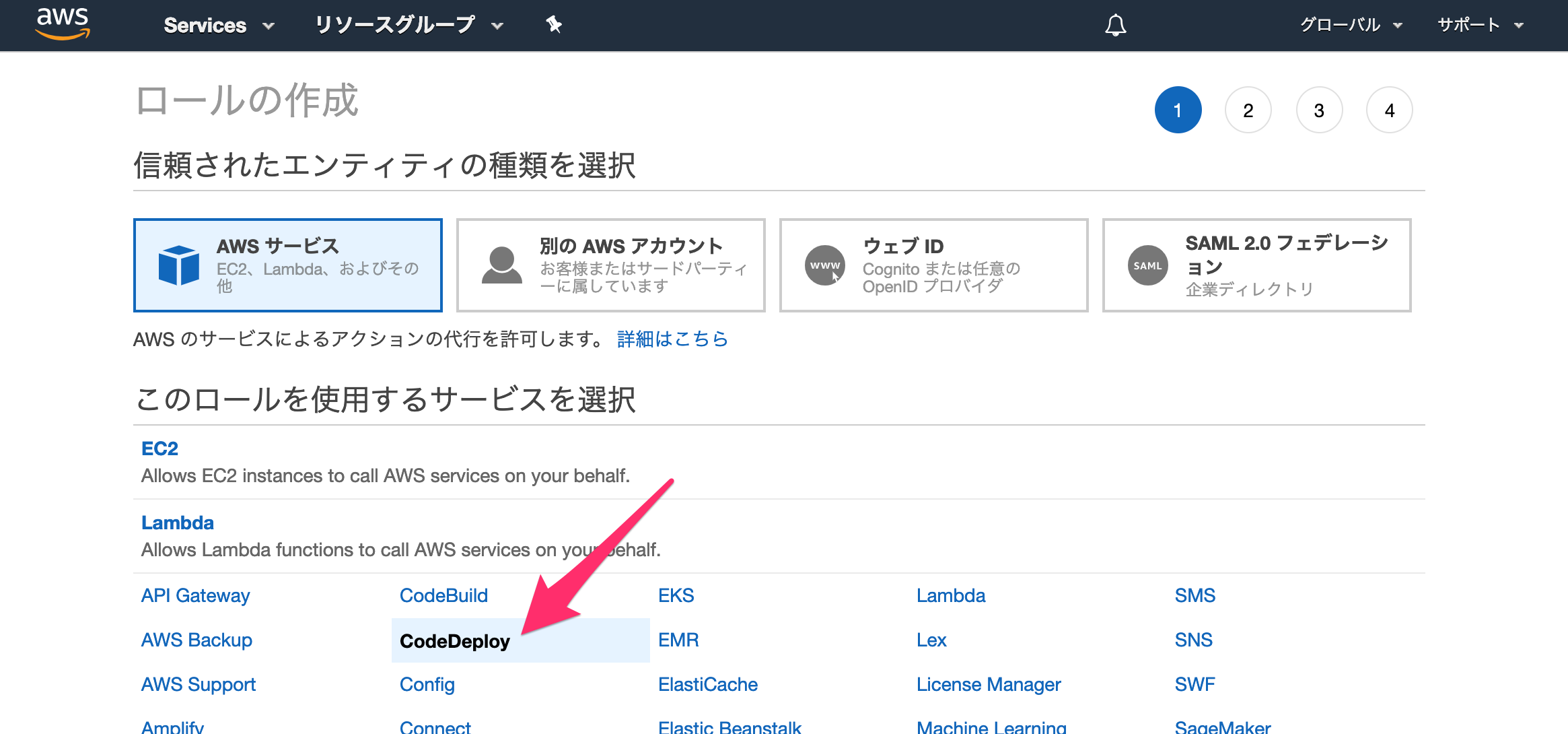
IAMロール作成画面にてAWSサービス > CodeDeployを選びます。

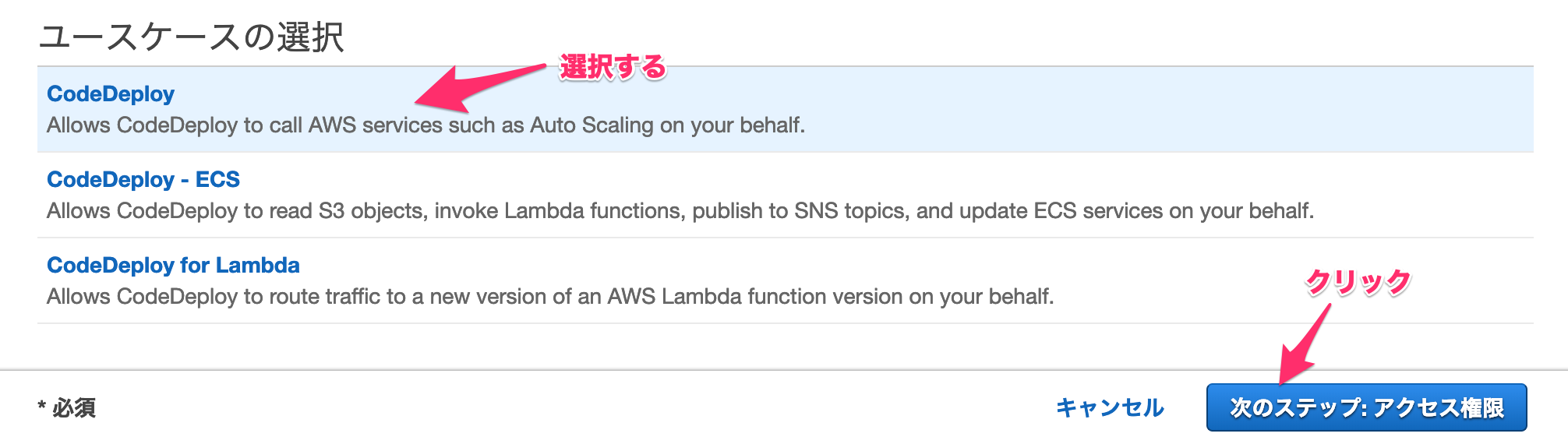
画面が下へスクロールしてユースケースの選択が表示されます。
今回は純粋なEC2上のボリュームにデプロイするだけなので、CodeDeployを指定して次のステップへ進みます。

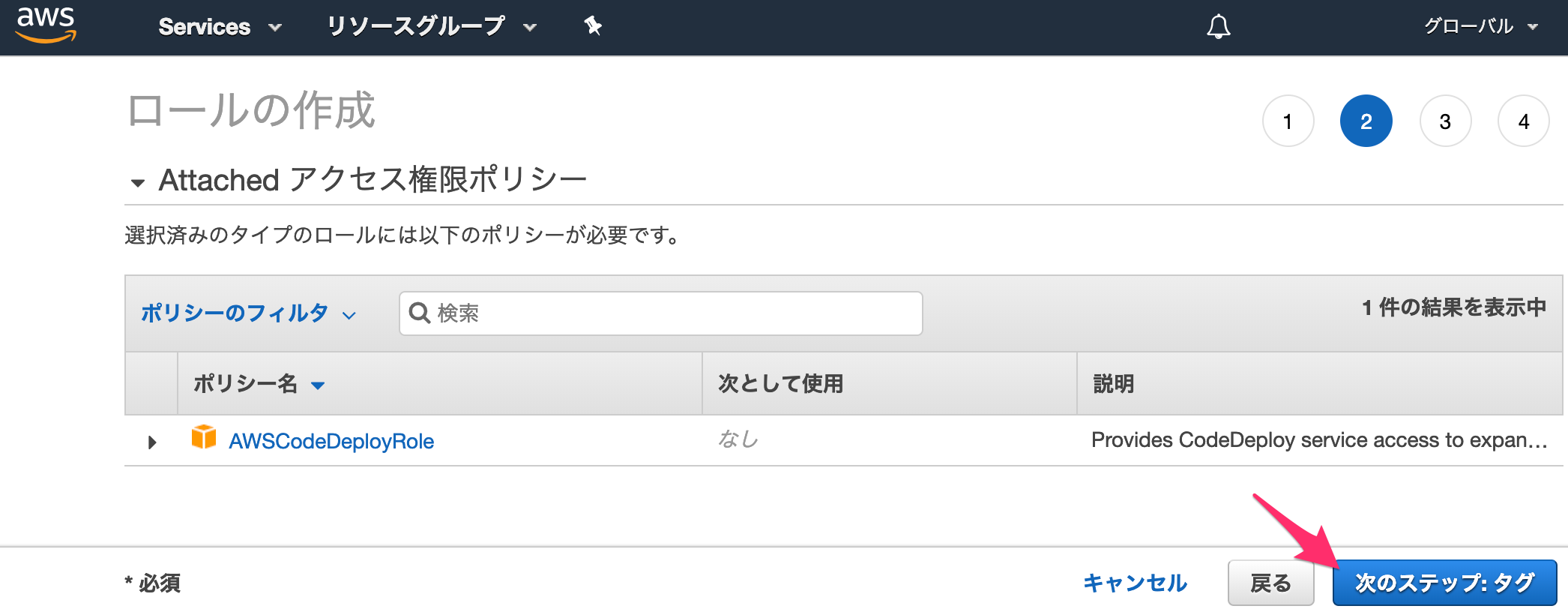
ポリシーはAWSCodeDeployRoleが表示されるので、そのまま次のステップへ進みます。

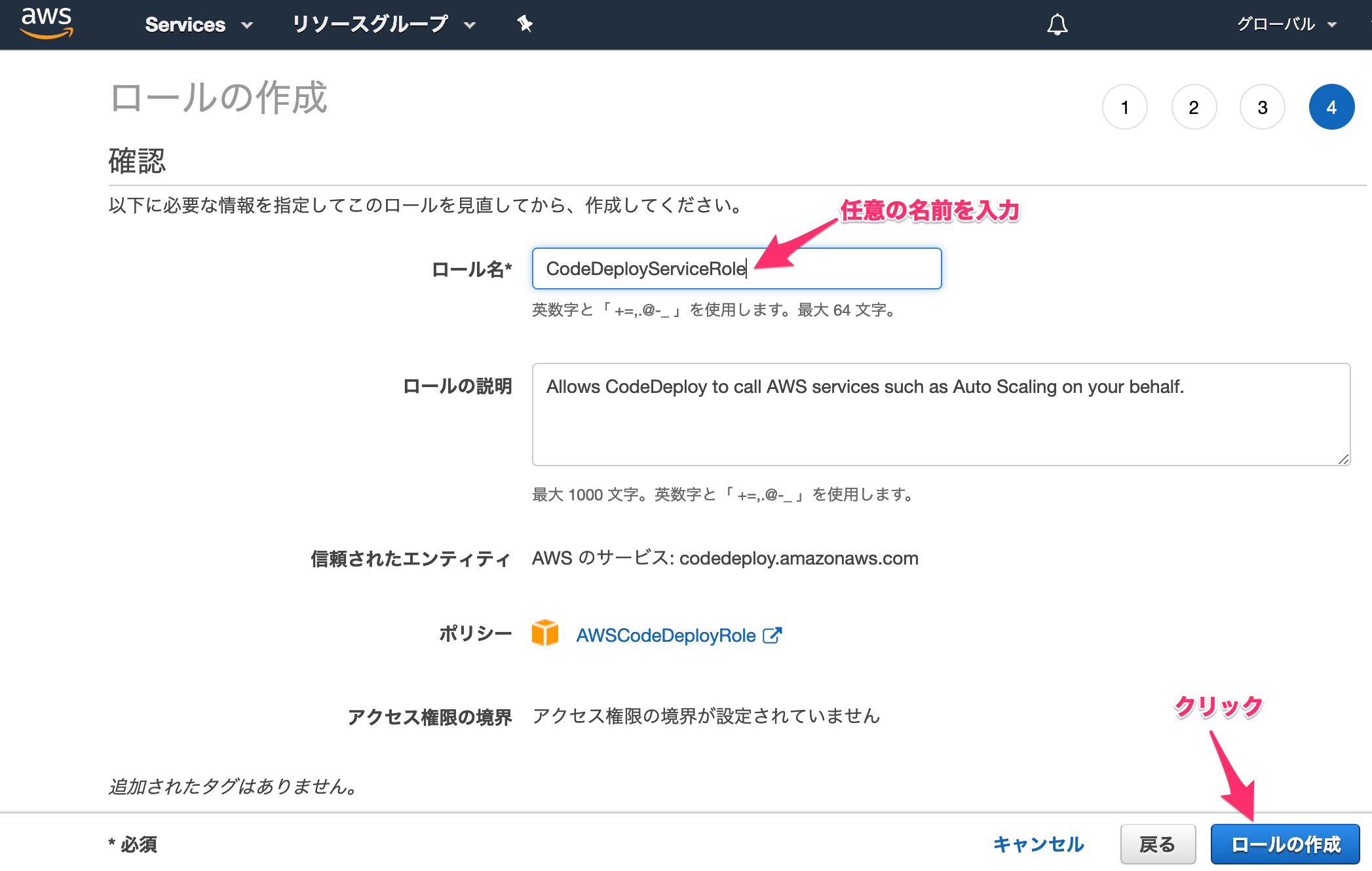
適当なロール名を決めて設定し、『ロールの作成』をクリックします。

EC2準備
まず、EC2インスタンスに管理コンソールからロール付与します。
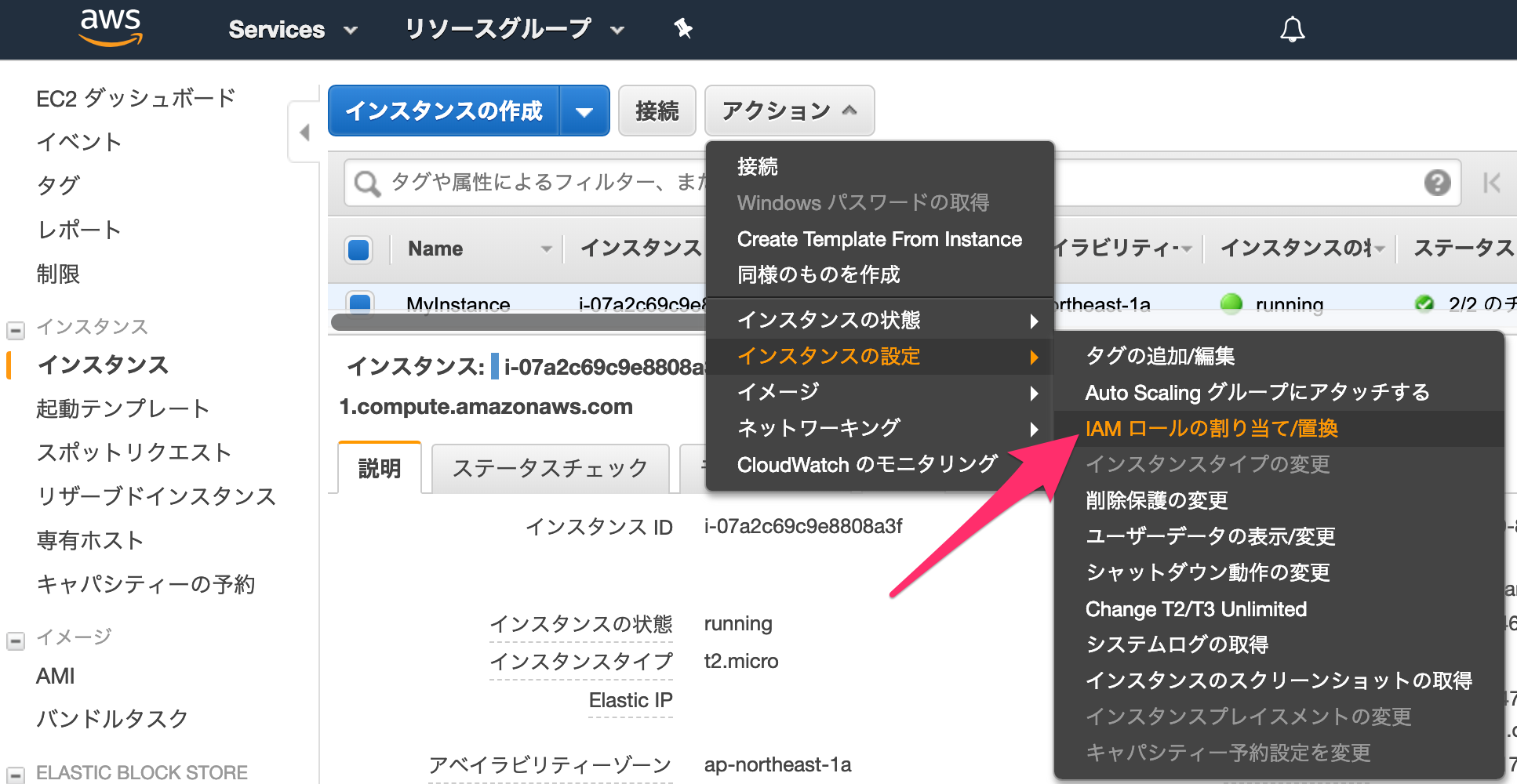
管理コンソールにて対象インスタンスを開いて以下をクリックします。
アクション > インスタンスの設定 > IAMロールの割り当て/置換

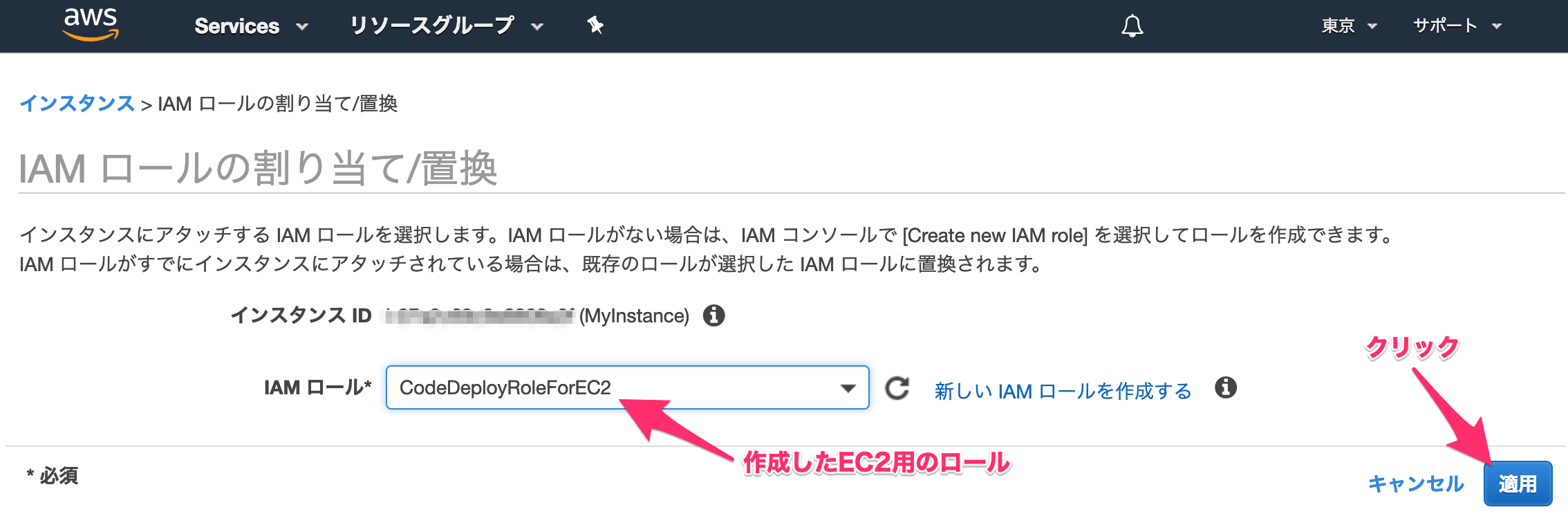
そこで先ほど作成したEC2用のロールを設定します。

次にコンソールにて対象インスタンスにログインし、CodeDeployのエージェントをインストールします。
ダウンロードするインストーラーはrubyが無いと動かないので、インストールされていない場合はインストールしておきます。
$ sudo yum install ruby # rubyがインストールされてない場合
$ sudo yum install aws-cli # aws-cliがインストールされていない場合
$ aws s3 cp s3://aws-codedeploy-ap-northeast-1/latest/install . --region ap-northeast-1
$ chmod +x ./install
$ sudo ./install auto
インストールが完了したら念の為動作している事を確認する。
$ sudo service codedeploy-agent status
The AWS CodeDeploy agent is running as PID 12345
もし上記のロール割り当てより先にCodeDeployエージェントを起動してしまった場合は、
ロール割り当て後にCodeDeployエージェントを再起動すれば大丈夫です。
$ sudo service codedeploy-agent restart
リポジトリ準備
デプロイ対象のgitリポジトリのTOP階層にappspec.ymlというファイルを作成し、以下のように記載します。
version: 0.0
os: linux
files:
- source: ./
destination: /usr/share/nginx/html
これでリポジトリ内のsourceで指定した階層(上例ではリポジトリ全て)をdestinationにデプロイするようになります。
sourceとdestinationの組み合わせは複数記載することもでき、デプロイ前後に処理を追加する事も可能です。
詳しくはAWS公式ページを参照してください。
これをGitHubにプッシュしておきます。
CodeDeployの設定
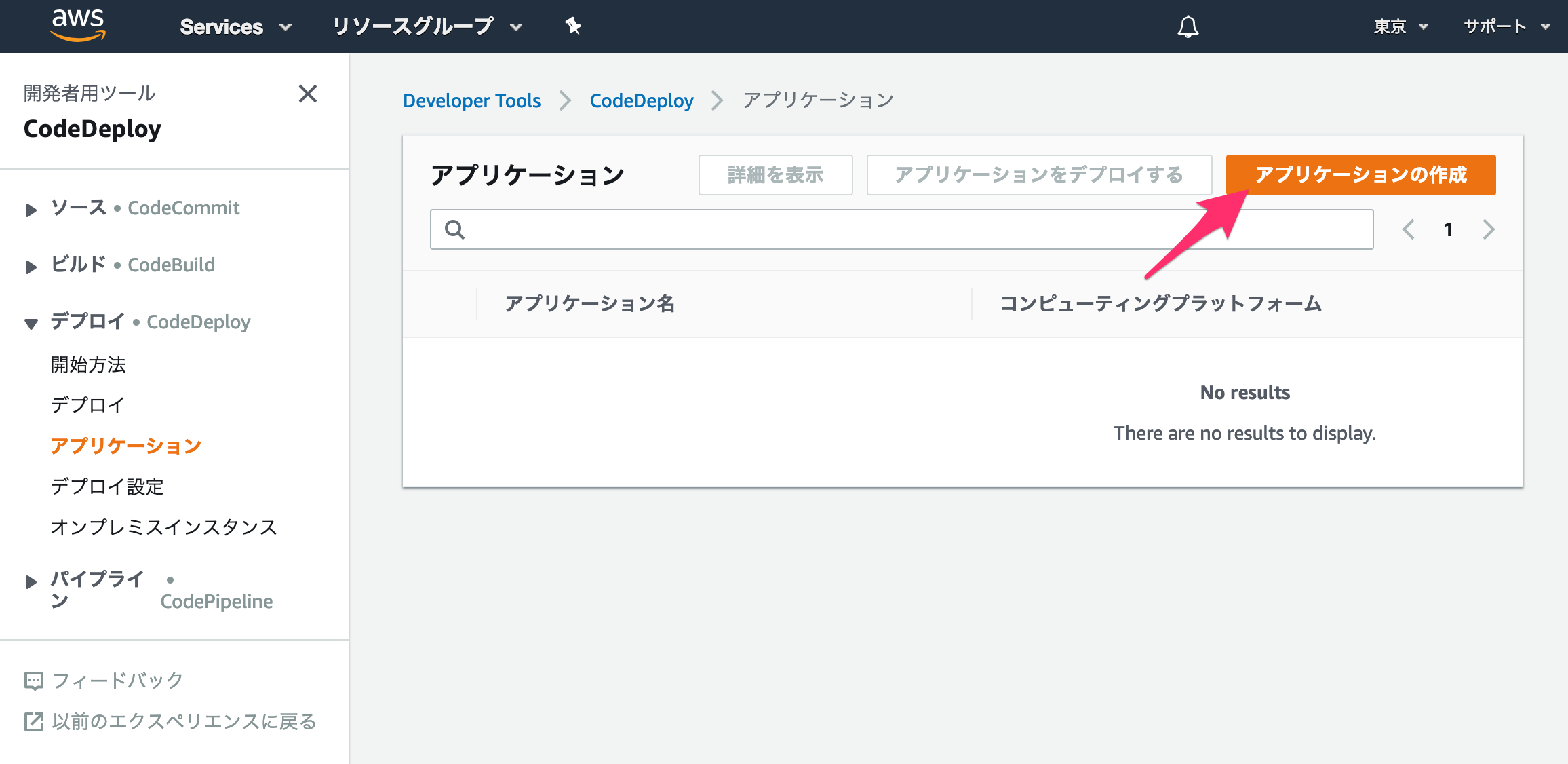
まず、アプリケーションの作成をクリックします。

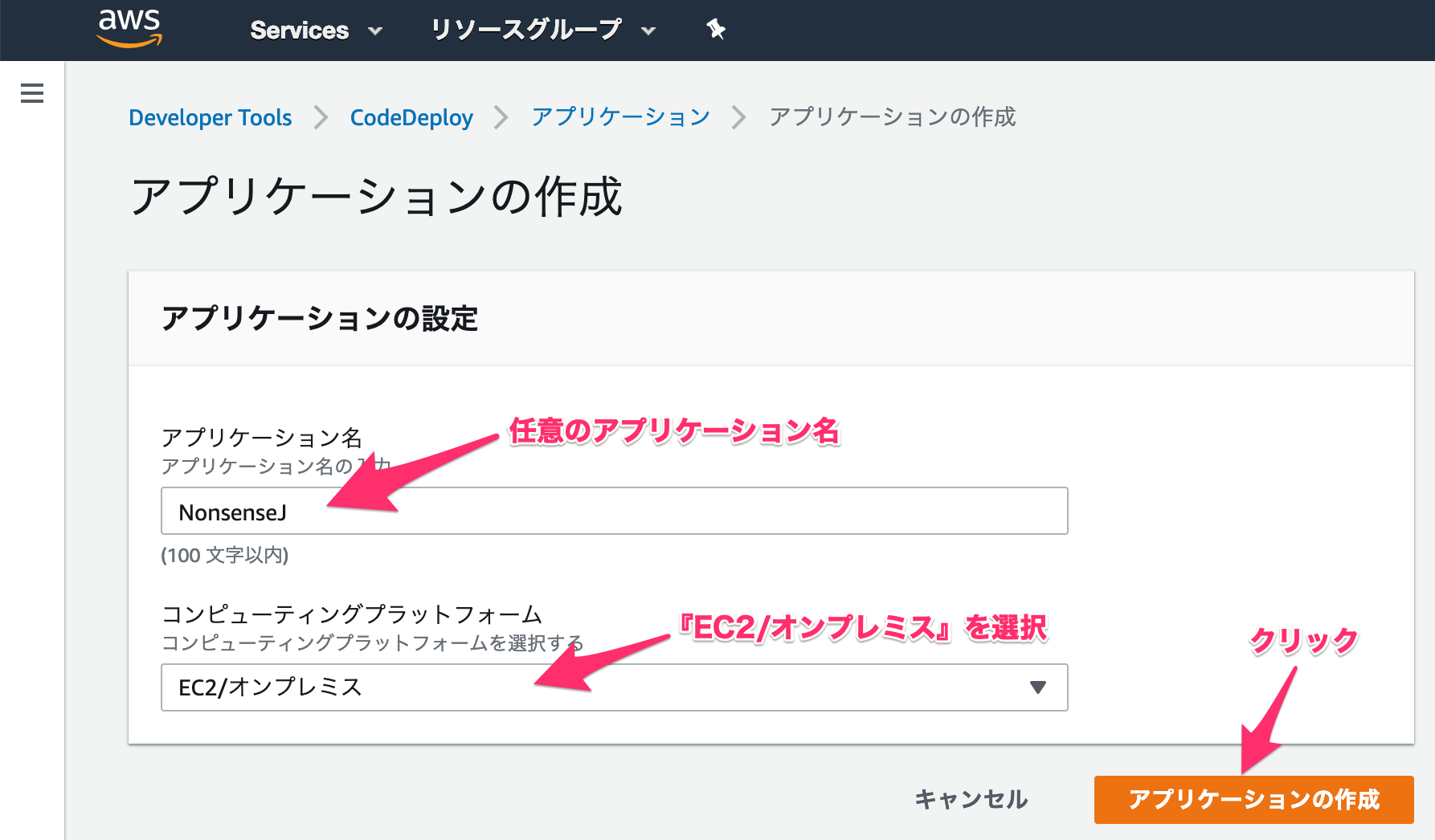
アプリケーション名を決めて入力し、コンピューティングプラットフォームは『EC2/オンプレミス』を選択して
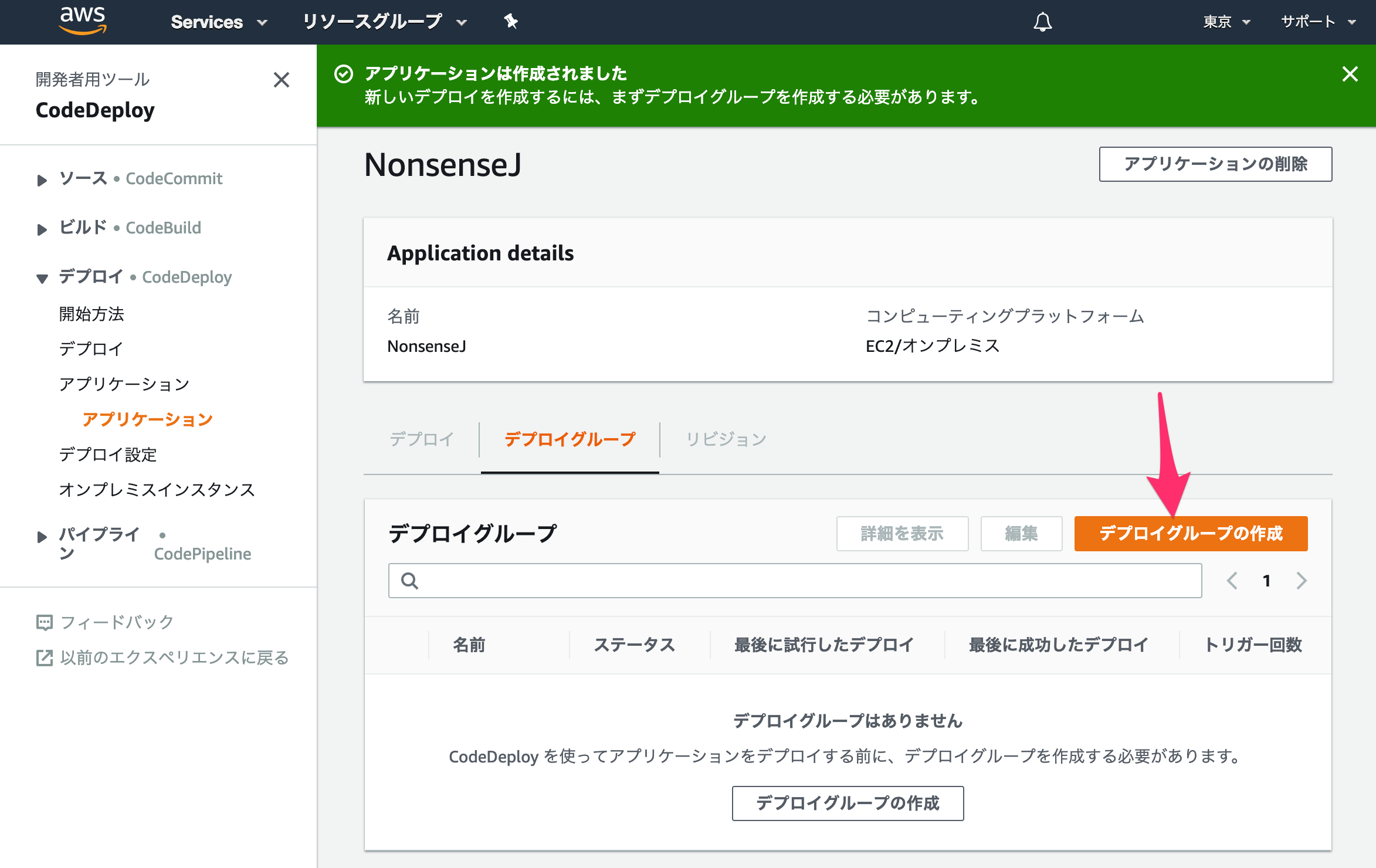
『アプリケーションの作成』をクリックします。

次にアプリケーションに登録するデプロイグループを設定します。
(デプロイグループ:デプロイする際に対象となるEC2インスタンス群などをグルーピングしておく。)
グルーピングと言いながら、今回はEC2インスタンス1つだけを登録します。
まず『デプロイグループの作成』をクリックします。

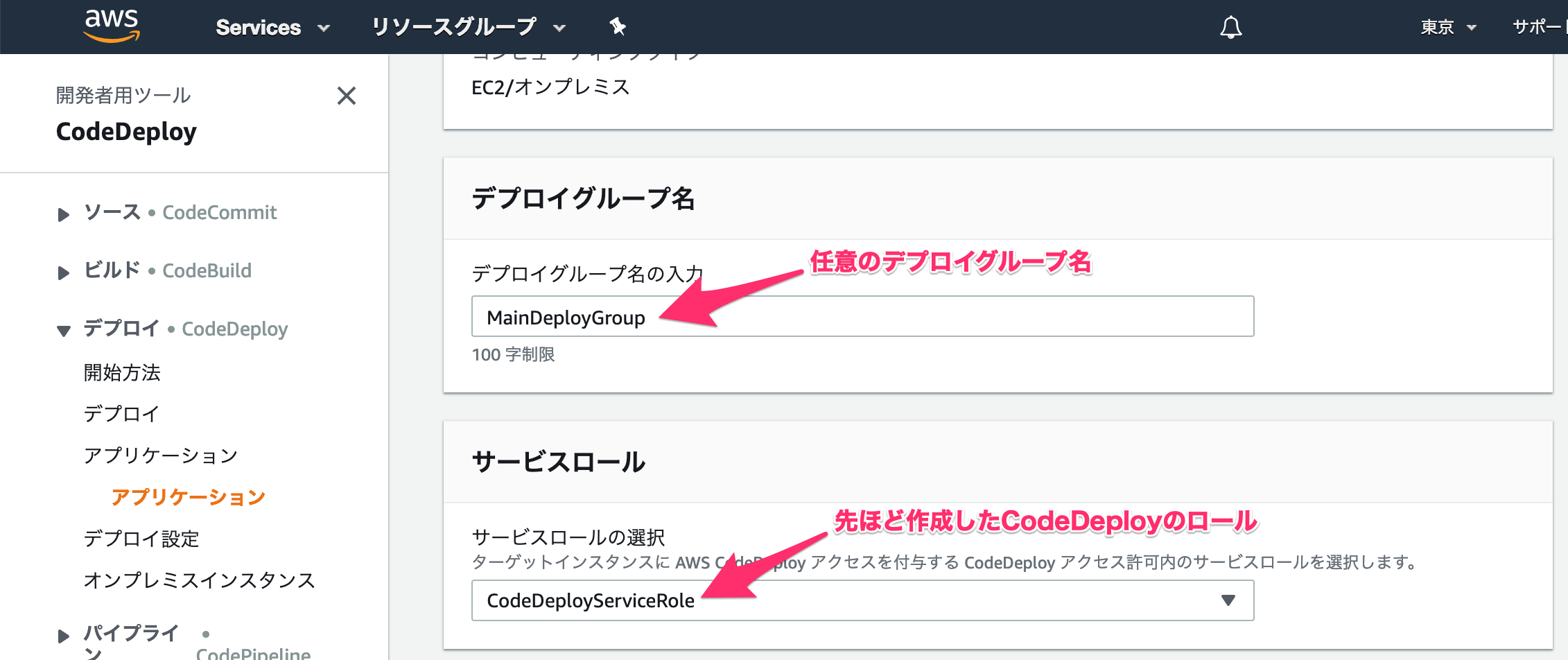
作成するデプロイグループ名を決めて入力します。
また、サービスロールは先ほど作成したCodeDeploy用のロールを指定します。

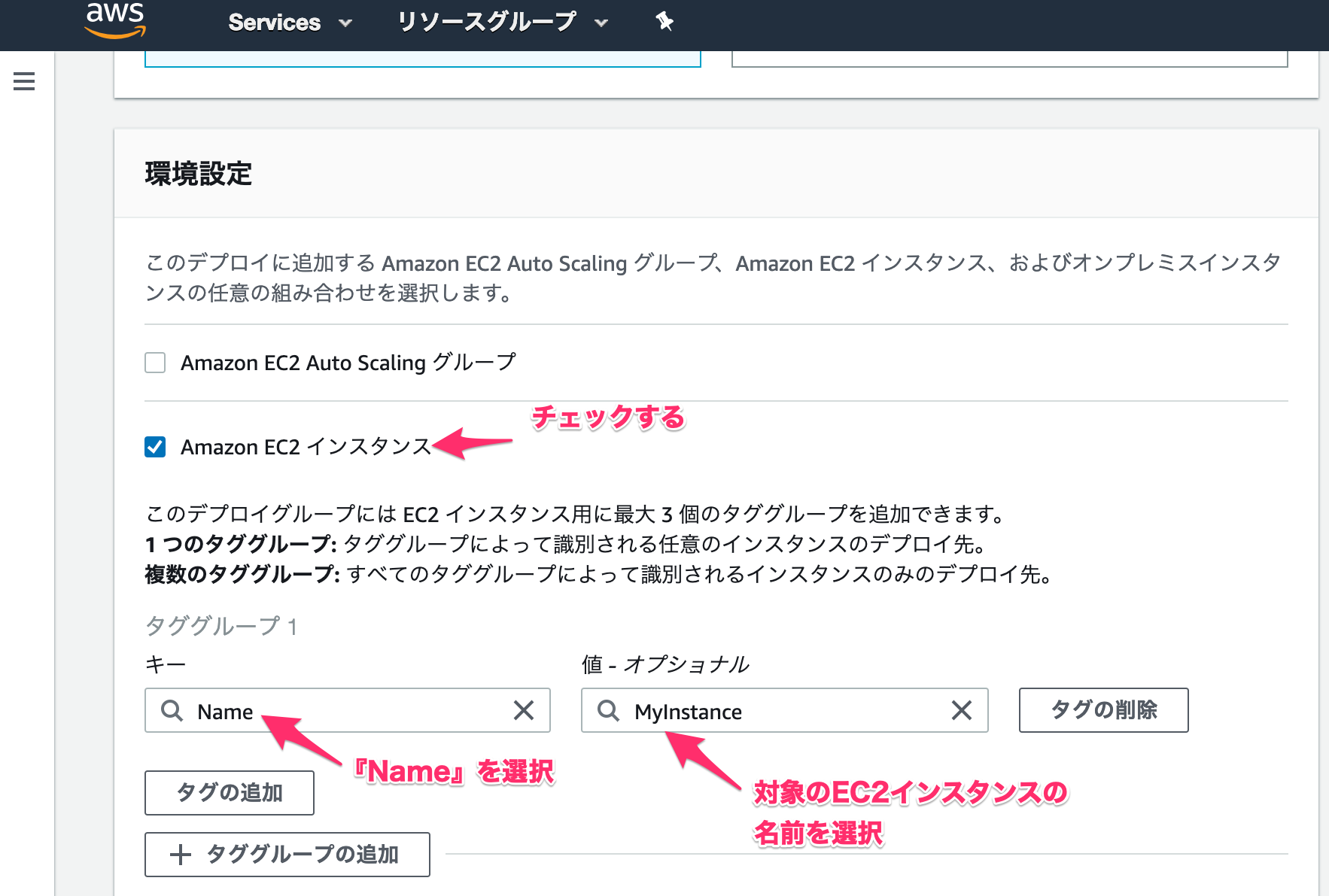
下にスクロールすると『環境設定』という設定項目があるので、作成済みのEC2インスタンスの名前を指定します。

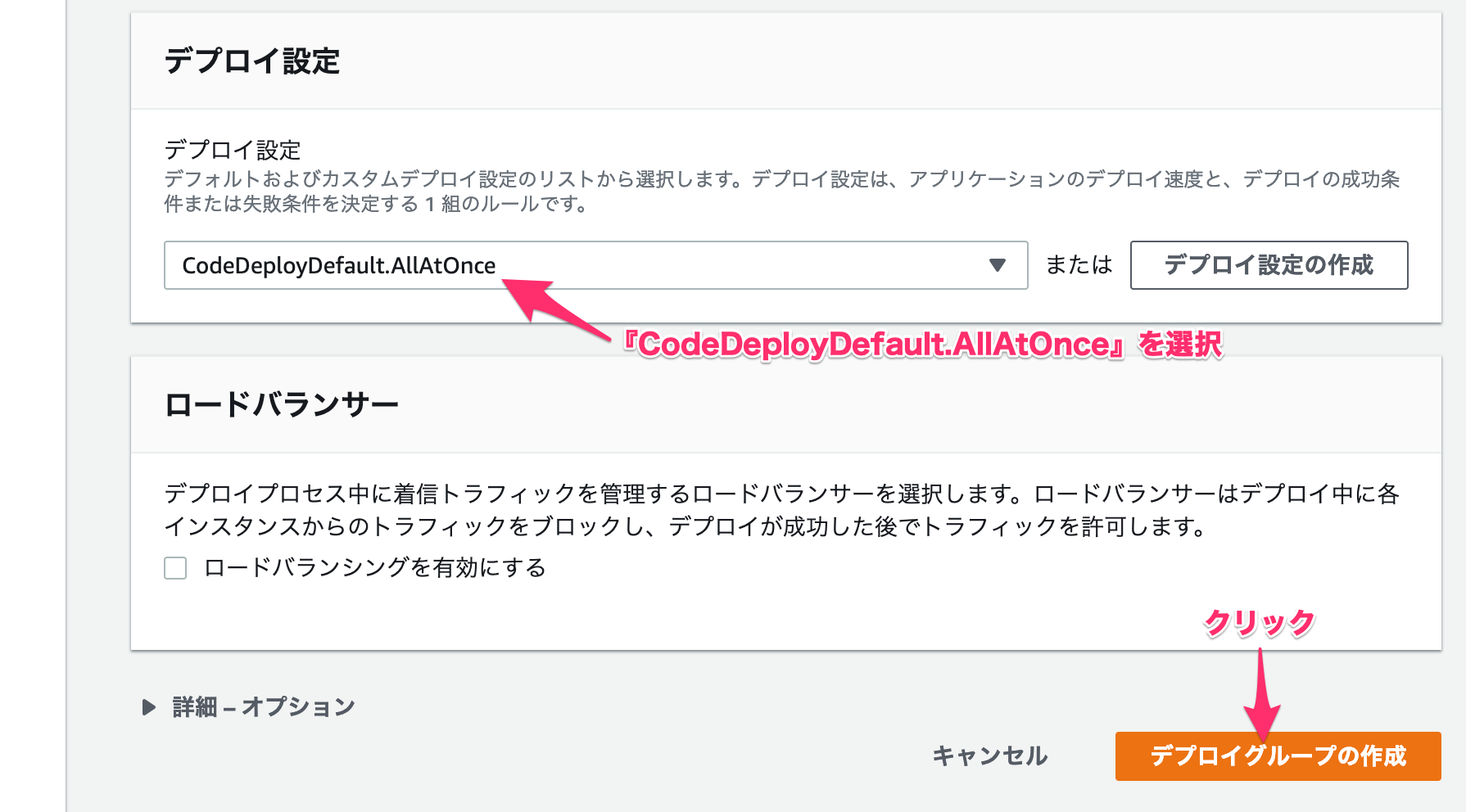
デプロイ設定は『CodeDeployDefault.AllAtOnce』にしておき、『デプロイグループの作成』をクリックします。
(今回はデプロイ対象のインスタンスは1台だけなので、どれを選んでもあまり意味はありません)

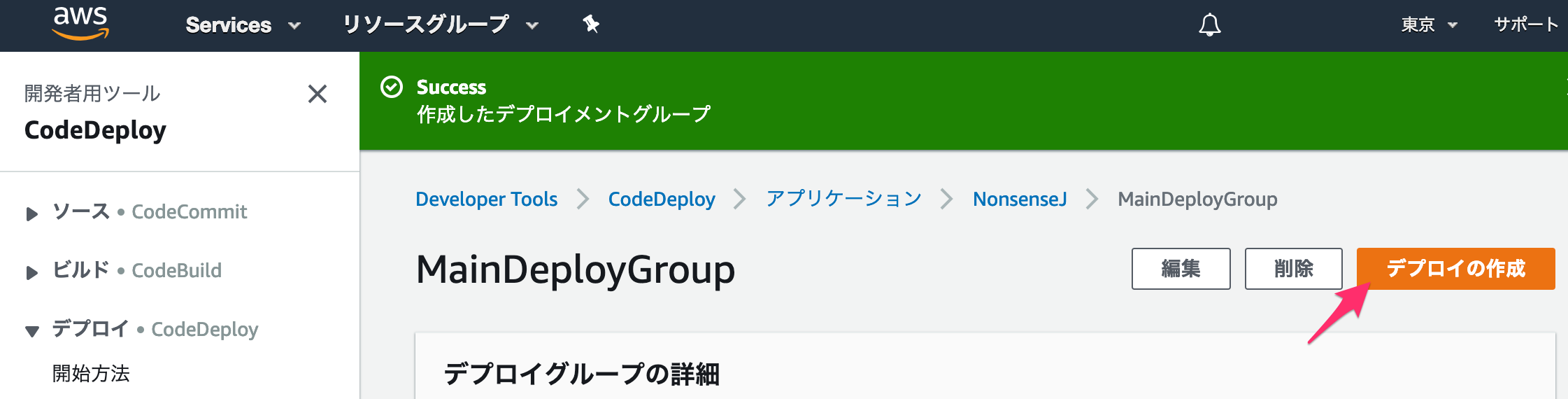
これでデプロイグループの作成が完了です。
CodeDeployの実行
実際にサーバーにソースコードを反映するにはデプロイを作成します。
デプロイの作成はデプロイグループの画面より実施できます。
(以下はデプロイグループ作成完了時の画面)

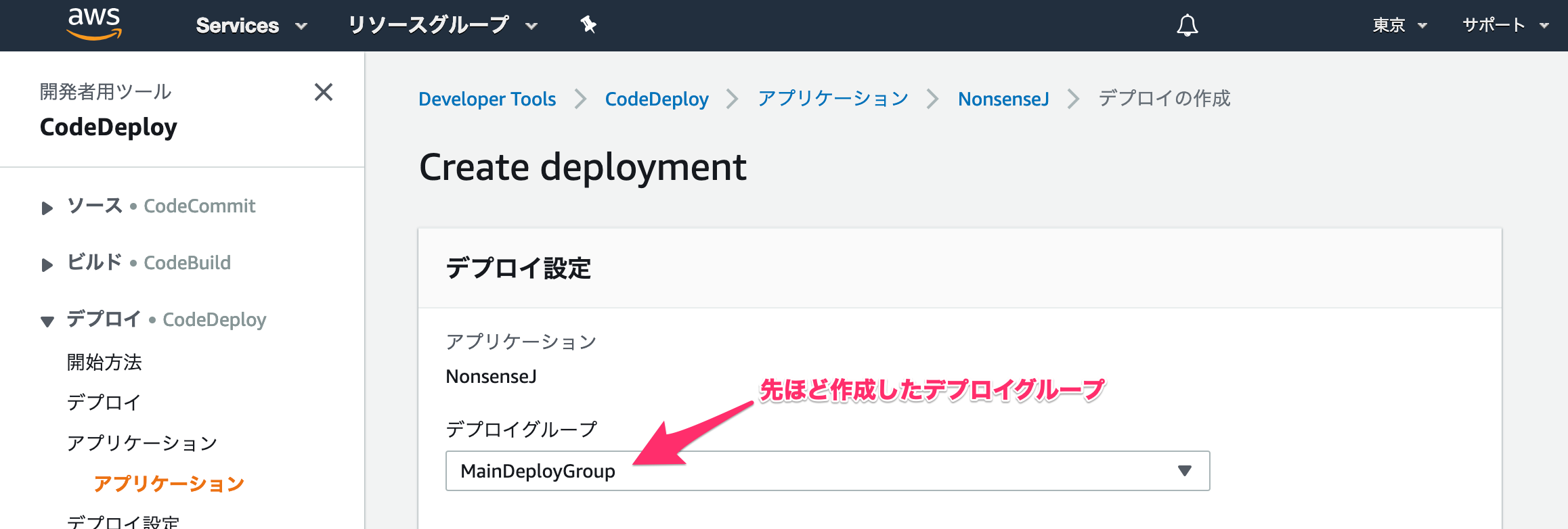
デプロイ作成画面に入ったら、まずデプロイグループに先ほど作成したデプロイグループを指定します。

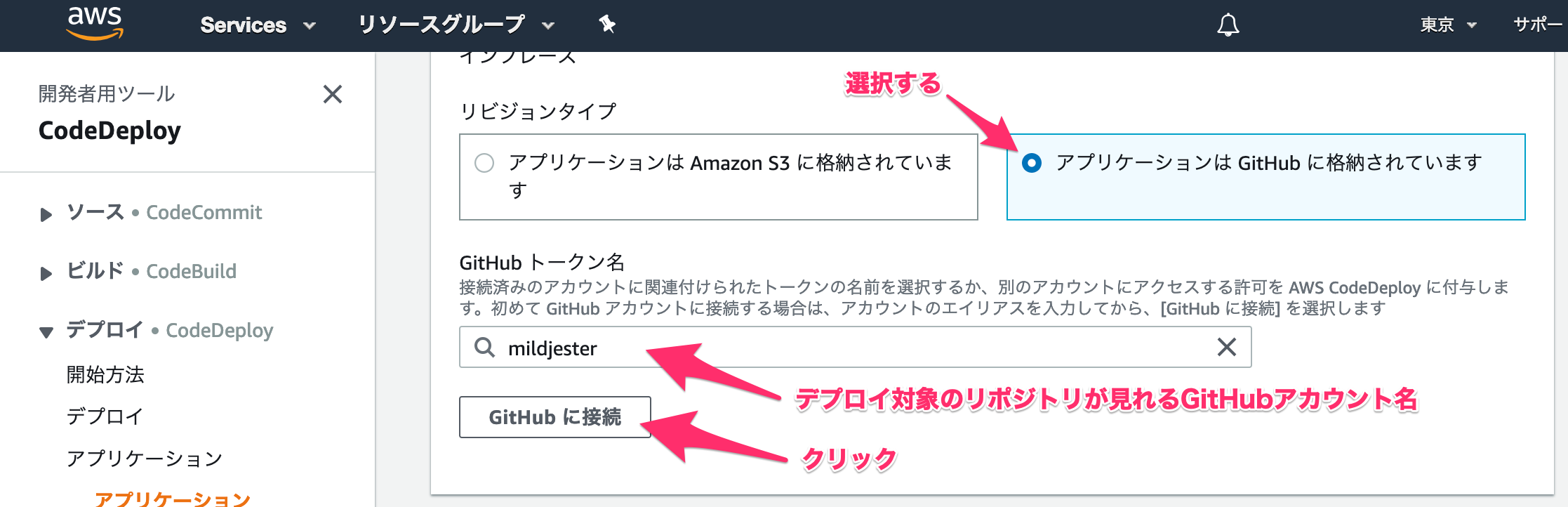
次にリビジョンタイプでGitHubを選びます。
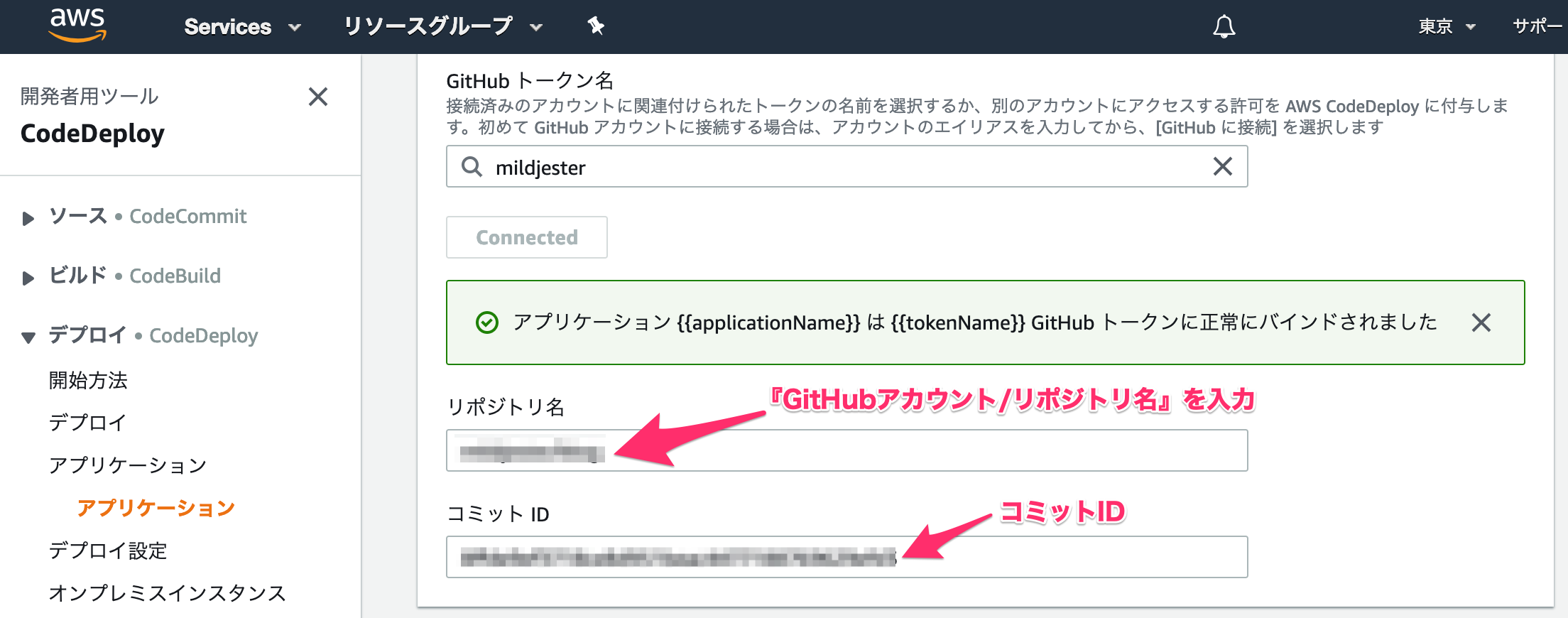
するとGitHub情報を入力する欄が出てくるので、GitHubトークン名にgithubアカウント名を入力して
『GitHubに接続』をクリックします。

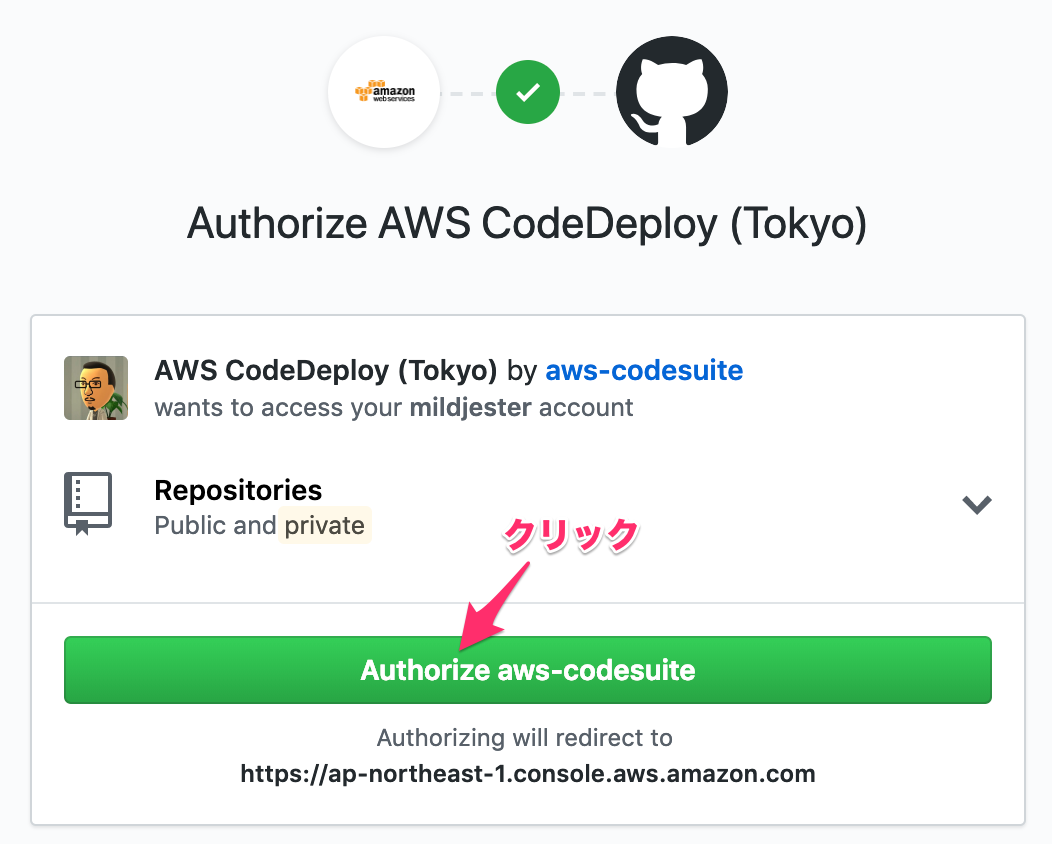
GitHub側で承認画面が表示される場合は承認します。

続いてリポジトリ名とサーバーに反映したい時点のコミットIDを入力します。
リポジトリ名は『アカウント名/リポジトリ名』形式で、コミットIDは省略していないフルのIDです。

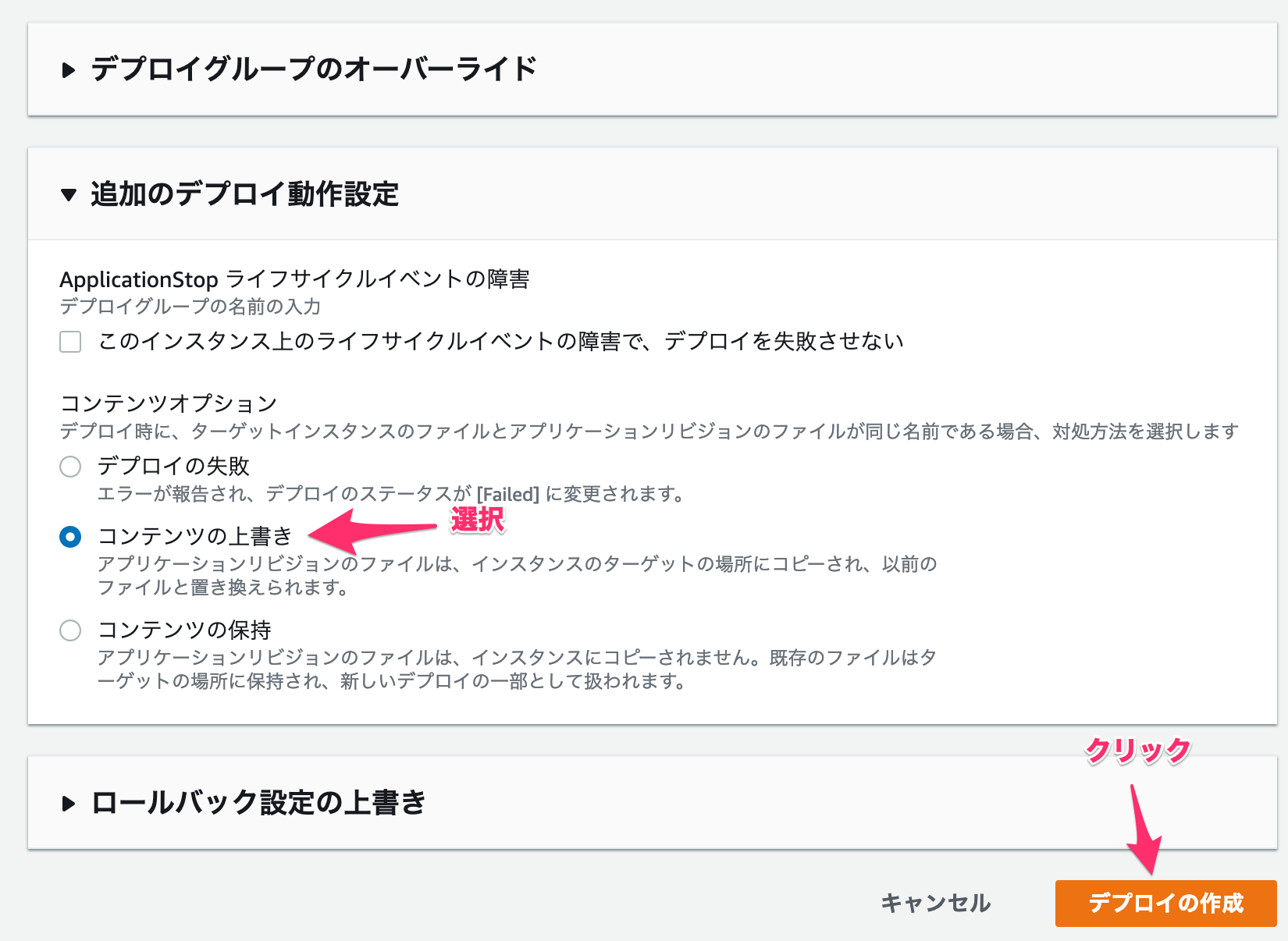
次に追加のデプロイ動作設定にて『コンテンツの上書き』を選択し、
『デプロイの作成』をクリックすればデプロイが走ります。
※コンテンツの上書きを指定しないと既存コンテンツがある場合にコケます。

デプロイが途中でコケてしまう場合はEC2上で以下のエージェントのログを確認してください。
/var/log/aws/codedeploy-agent/codedeploy-agent.log
